消費我最大獨創交易功能:議價交易,個人名片系統,加入會員免費刊登商品,會員購物紅利回饋,第三方銀行支付代管.( 即日起,申請網站代理,即可創業經營24H電子商務網站)
消費我最大
https://www.buyerbig.com/
如果你不清楚我在說什麼?請先參考你裝facebook社群分享按鈕了嗎?(安裝設定),社群分享按鈕讓你的內容便於在社群裡擴散,為你的網站帶來大量流量。不曉得你的按鈕出現了嗎?我將再分享一些測試心得協助你順利安裝以及如何讓你的社群按鈕做個性化設定。

測試心得
相信你在安裝scrolling social sharebar的過程中,一定會不斷開啟網頁重新讀取來檢查結果,這時你要注意的是:
每更換一次設定後,網頁上更新速度有時不會那麼快,你可能要點進去不同文章或是不同頁面來檢查結果,你會發現有的頁面更新了、有的文章還是顯示原來設定。
這是正常情形,請不要因為一看到結果沒更新又馬上調整設定。
風格設定
這部份是scrolling social sharebar外掛設定裡的一部份,即使你不去設定使用預設值也可以正常運作,所以另外挑出來做說明。
如果你懂一些CSS語法可以變化出更多不同的風格,語法不在此做說明,因為我也不懂!
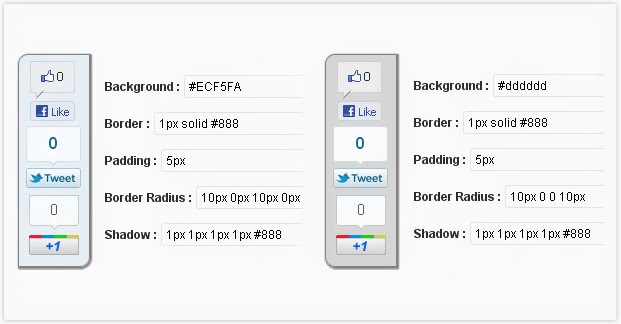
Styling the Bar:
Background :背景顏色
Border:邊框設定,預設為實線
Padding(Bar) :數值愈高按鈕週圍面積離邊框的距離就愈多
Padding(between buttons) :按鈕和按鈕之間的距離,預設值為 0px
Border Radius :可依需求在四個角落加上圓角(左上、右上、右下、左下)
Shadow :加上陰影感覺會較有立體感
附上一些官方設定範例,若是懶的研究測試,那就直些照著設定即可

使用心得
網路上這類服務很多,不只有小圭本文介紹的直式社群按鈕還有一般常見的橫式社群按鈕,橫式通常置於文章的頭和尾巴。我喜歡直式的原因是它夠明顯,就好像隨時再提醒讀者:
「快來按讚、快來分享」。




 留言列表
留言列表